ÜBERSICHT BANNER SPEZIFIKATIONEN
Alles Wissenswerte für die Gestaltung deines Banners
Damit dein Banner optimal zur Geltung kommt und auf Endgeräten optimal angezeigt werden kann, solltest du bei der Gestaltung einige Dinge beachten.

Mobile first: 85% aller User:innen besuchen unser Portal mit einem Smartphone.
INTROWir unterscheiden zwischen zwei Bannertypen
PREMIUM BANNER ABOVE THE FOLD | Großflächige Premium-Platzierungen Above-The-Fold
CPM-IN-FEED-BANNER | Dieser Medium Rectangle ist optimal eingebunden in alle Eventpages
ABOVE-THE-FOLD BANNER FÜR VERANSTALTENDE
2200x 700 Pixel
FORMAT
RGB
FARBMODUS
JPG, PNG oder WEBP
DATEIFORMAT
Mobile First
- Bilder vollflächig anlegen
- keine wichtigen Elemente in der ausgewiesenen Headerzone positionieren
- zur optimalen Darstellung auf allen Endgeräten wichtigen Elemente (wie z.B. Texte oder Störer) nur in der ausgewiesenen Zone positionieren
Texte in zwei Varianten
- Du setzt deine Texte direkt in deine Grafik | NICHT EMPFOHLEN
- Deine Texte werden im Style unserer Site dargestellt und wirken dadurch seriöser und werden nicht als störende Werbung wahrgenommen | EMPFOHLEN
- Alle Banner werden durch uns mit dem Hinweis WERBUNG gekennzeichnet
Nutze unsere Vorlage
Lade unsere Bannervorlage herunter und positioniere deine Bilder und Texte optimal
ABOVE-THE-FOLD BANNER FÜR WEREBTREIBENDE
2200x 700 Pixel
FORMAT
RGB
FARBMODUS
JPG, PNG oder WEBP
DATEIFORMAT
Mobile First
- Bilder vollflächig anlegen
- keine wichtigen Elemente in der ausgewiesenen Headerzone positionieren
- zur optimalen Darstellung auf allen Endgeräten wichtigen Elemente (wie z.B. Texte oder Störer) nur in der ausgewiesenen Zone positionieren
Texte und Werbehinweis
- Du setzt deine Texte direkt in deine Grafik
- Werbe-Banner werden durch uns mit dem Hinweis WERBUNG gekennzeichnet
Nutze unsere Vorlage
Lade unsere Bannervorlage herunter und positioniere deine Bilder und Texte optimal
CPM-IN-FEED BANNER | MEDIUM RECTANGLE
1000x 500 Pixel
FORMAT
RGB
FARBMODUS
JPG, PNG oder WEBP
DATEIFORMAT
One Size Fits All
- Dieser Bannertyp wird auf allen Devices gleich ausgeliefert
- Bildratio 2:1 einhalten, dann ist alles immer sichtbar
Texte, Call-To-Action und Werbehinweis
- Du setzt Texte und einen Call-To-Action (z.B. "JETZT KAUFEN") immer direkt in deine Grafik
- Werbe-Banner werden durch uns mit dem Hinweis WERBUNG gekennzeichnet
Banner-Vorlage
Es ist keine Vorlage nötig
BANNER BEISPIELE
So sehen die Bannertypen auf den Devices aus
Anhand dieser Beispiel kannst du die Vorgaben für die Banner besser verstehen. Jedes Device/Endgerät nutzt die Bannerfläche unterschiedlich aus. Daher ist es wichtig, dass du die Gestaltungszonen einhältst. Sonst werden auf manchen Geräten deine Inhalte nicht angezeigt.
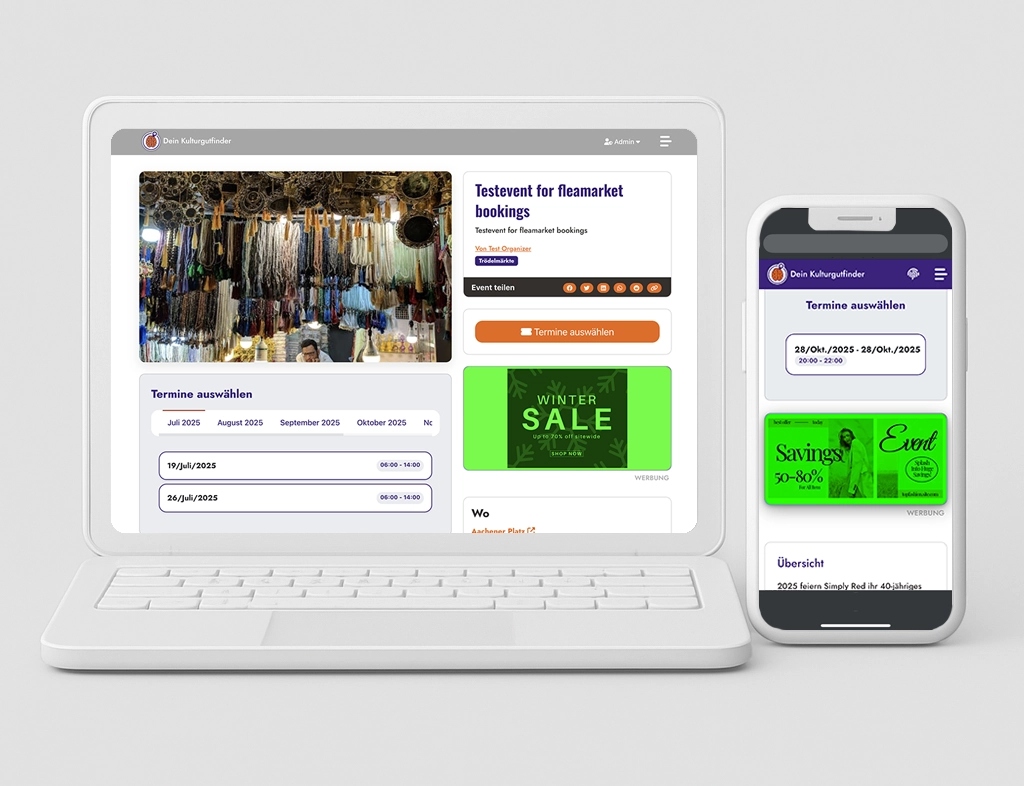
CPM-In-Feed Banner Beispiele MOBILE & LAPTOP

Mobile first: 85% aller User:innen besuchen unser Portal mit einem Smartphone.
Dieser Banner-Typ eignet sich besonders gut durch die Integration in den Contentflow.
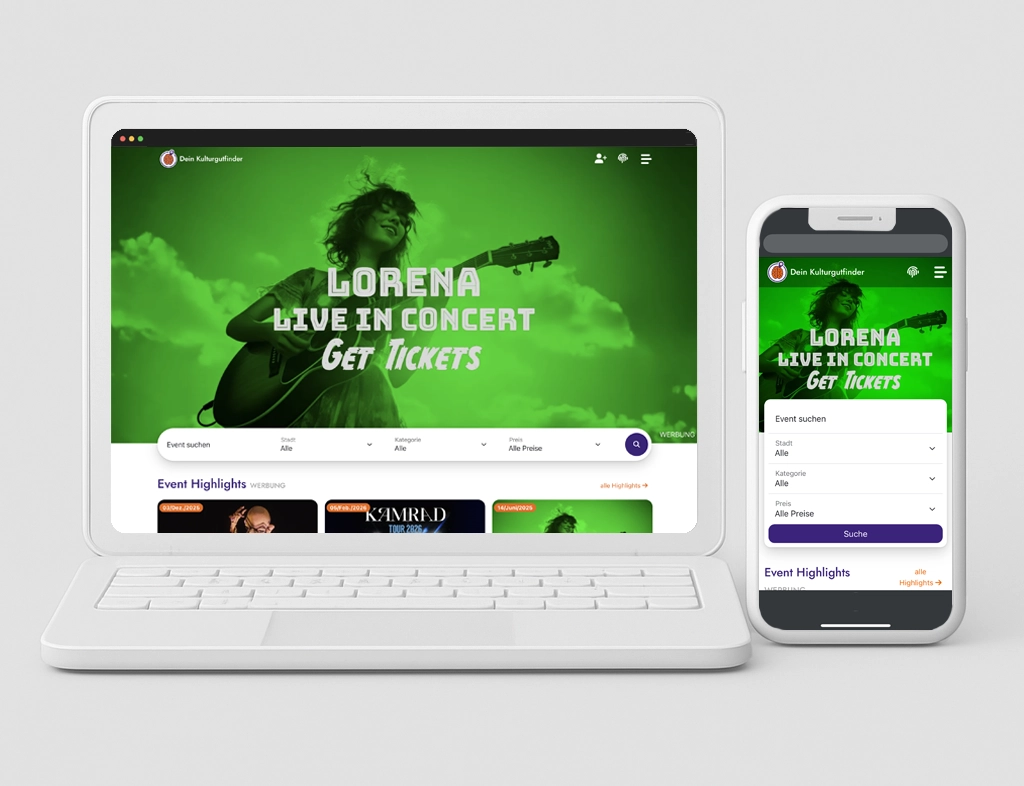
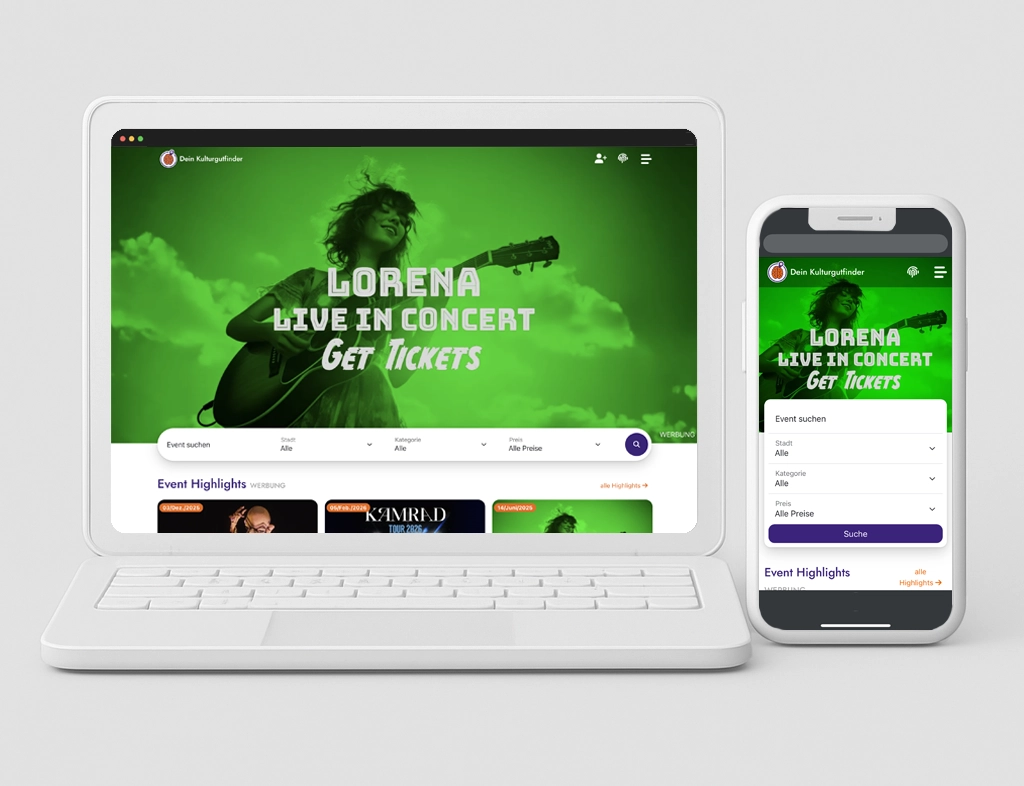
Premium Banner Above-The-Fold MOBILE & LAPTOP

Auf größeren Geräten wie Tablet, Laptop oder Desktop sollte der zusätzliche Platz im Bild richtig berücksichtigt werden.
Top Sichtbarkeit durch die Platzierung im oberen Bereich der Seite.
